カトリックの語源は「広く行きわたる」「だれにでも開かれている」と聞いています。
ホームページの制作においても だれもが編集でき 発信できるようになれば、そしてそれが「ラウダート・シの実践」につながっていけば幸いです。
とりあえずページをアップロードしてみましょう。
はじめての方もブロックエディタを使えば、簡単に記事をアップロードすることができます。
ログインページを開くにはサイトアドレスのうしろに、/wp-login.php をコピペしてください。

1. 新しい投稿ページを開く
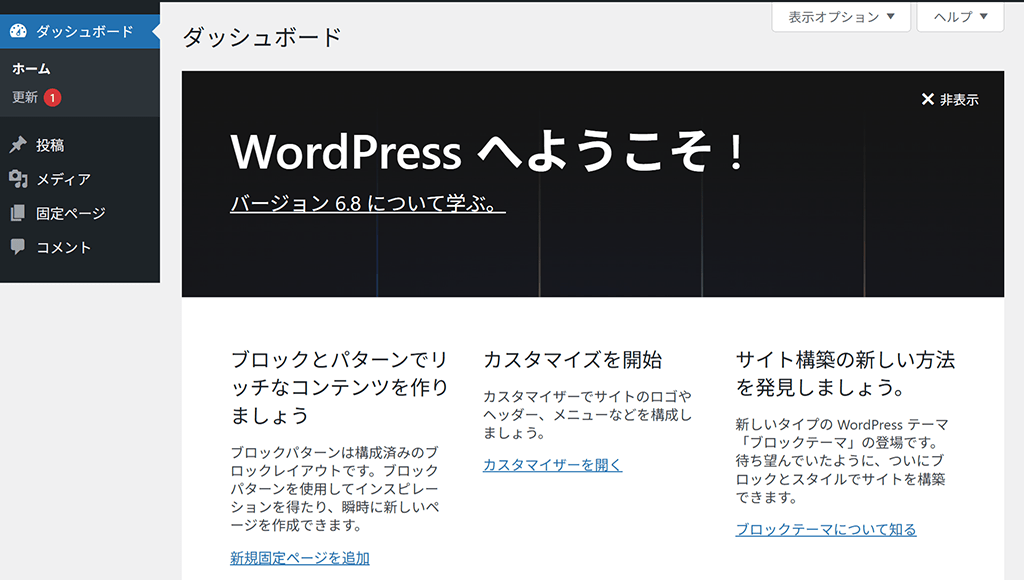
「WordPress へようこそ」画面左のサイドバーから、「投稿 > 投稿を追加」をクリック。

2. タイトル
最初にページのタイトルを入れます。
画面がビジュアルエディターになっていなかったら右上3点リーダーをクリック、「ビジュアルエディター」にチェックを入れます。
「タイトルを追加」をクリックすればカーソルが合うので、あとは文字を入力するだけです。

3. 見出しとテキスト
これから書こうとするテキストの見出しを考えます。
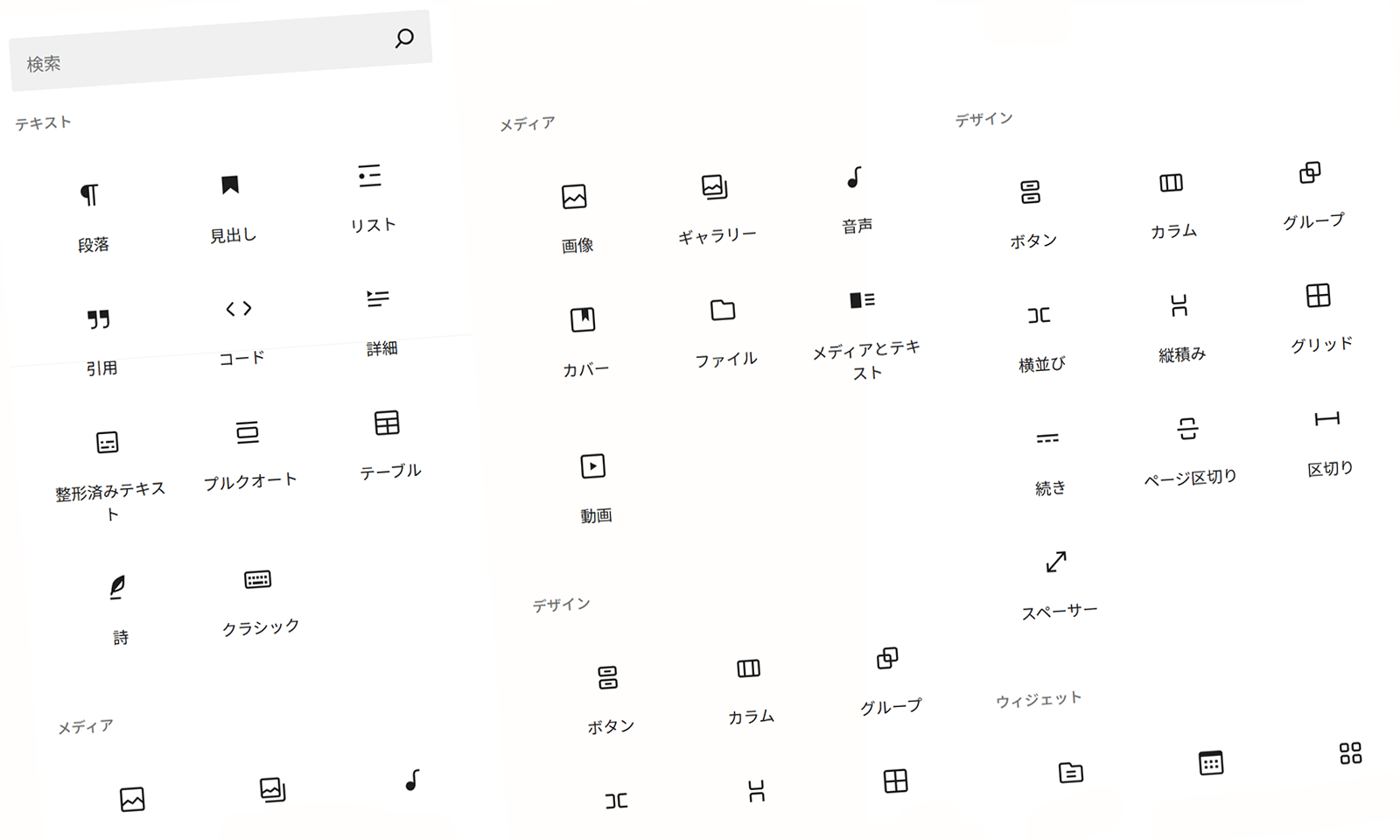
編集エリアにある右上の「+」から、「見出し」ブロックを選んでクリックして入力。
本文は「段落」ブロックを用います。
おそらく別に用意したテキストをコピーして貼り付ける作業になるかと思います。
ワード等のテキストをコピペするのは NG とされています。できないわけではありませんが、テキストエディタに一旦コピーして( ワード等に埋め込まれた余計なデータを洗い落として )改行と段落を整えた後、WordPressに貼り付けることが推奨されます。
言葉を文字の羅列ではなく 音楽のように届けるためには改行と適切な段落( 1行空け )は重要なポイントです。またWEBでは、通常 作文のように段落のはじめに1文字空けることはしません。
テキストエディタは Mery がシンプルで使いやすいです。
4. モアタグの挿入
「カテゴリ」ミサに限っては、はじめの2, 3行目あたりにモアタグを入れれば、そこまでのコンテンツがトップページに表示されるようになります。
モアタグを入れるには「+」から「続き」をさがしクリック。
5. アイキャッチ画像の設定
アイキャッチ画像はページタイトルと並んで表示されるメインとなるイメージです。
最初のうちはメディアライブラリーに入っている画像を使いまわしすることにしましょう。
画面右側の設定カラムから「アイキャッチ画像を設定」をクリックします。
この設定カラムは、右上の「投稿」をクリックすると表示されます。ちなみに「ブロック」をクリックするとテキストの大きさや色の設定カラムになります。試しにいじってみてはどうですか。
6. URL パーマリンク(スラッグ)とカテゴリの設定
画面右側の設定カラムから、「スラッグ」を変更します。タイトルがそのままパーマネントにも使われますが、日本語だと URL が不審な長い記号に変換されページ数が増えてくると煩雑になり扱いづらくなるからです。
次に同じ設定カラムから該当するカテゴリーにチェックを入れます。
7. Web上に公開
ページが完成したら、画面右上の公開をクリック、Web上に公開しましょう。
ここまでが基本です。パニックにならずに確実にテキストを流し込めるようになれば おおよその WordPress の仕組みがわかってくると思います。
特に気をつけたいのは 住所表記である「スラッグ」の変更と「カテゴリ」のチェックです。
最終的にはこのブロックで構成されたページ全体をコピーし、そのひな形に内容だけを更新することもできます。
編集マニュアルは 図解あり WordPressブロックエディタの使い方 に詳しく紹介されていました。ていねいな解説 ありがとうございます。